Abstract
The CSS regions module allows content to flow across multiple areas
called regions. The regions are not necessarily contiguous in the document
order. The CSS regions module provides an advanced content flow mechanism,
which can be combined with positioning schemes as defined by other CSS
modules such as the Multi-Column Module [CSS3COL] or the Grid Layout Module
[CSS3-GRID-LAYOUT] to
position the regions where content flows.
Status of this
document
Note This document uses
an experimental style sheet. We welcome your feedback on the styles at site-comments@w3.org.
This is a public copy of the editors' draft. It is provided for
discussion only and may change at any moment. Its publication here does
not imply endorsement of its contents by W3C. Don't cite this document
other than as work in progress.
The (archived) public
mailing list
www-style@w3.org (see instructions) is preferred for
discussion of this specification. When sending e-mail, please put the text
“css3-regions” in the subject, preferably like this:
“[css3-regions] …summary of
comment…”
This document was produced by the CSS
Working Group (part of the Style Activity).
This document was produced by a group operating under the 5 February 2004 W3C Patent
Policy. W3C maintains a public list of any patent disclosures made in
connection with the deliverables of the group; that page also includes
instructions for disclosing a patent. An individual who has actual
knowledge of a patent which the individual believes contains Essential
Claim(s) must disclose the information in accordance with section 6 of the
W3C Patent Policy.
This draft is related to the drafts about Multi-column Layout [CSS3COL], Grid
Layout [CSS3GRID], Flexible Box Layout [CSS3-FLEXBOX], and Template
Layout [CSS3LAYOUT].
Table of contents
1. Introduction
This section is non-normative.
Bug-15159
Add code samples to the CSS regions use cases page
Capturing the complex layouts of a typical magazine, newspaper, or
textbook requires capabilities beyond those available in existing CSS
modules. This is the purpose of the CSS regions module.
The CSS regions module can be seen as an extension of the concept of
multi-column elements. With CSS Multi-column layout [CSS3COL], columns share the same
dimensions and define column boxes organized in rows. Content flows from
one column to the next.
The multi-column model is an example of flowing content from one area to
another, where the areas are the multi-column element's column boxes and
the flow is made of the multi-column element's children.
Bug-15733
Should the region specification define a mechanism to
create blocks that can be regions with CSS syntax?
However, for more complex layouts, content needs to flow from one area
of the page to the next without limitation of the areas' sizes and
positions. These arbitrary areas are the target of specific content flows.
In this document these areas are called regions, and the content flows are
called named flows. Regions are based on the
rectangular geometry of the CSS box model. Elements in a named flow are taken out of the normal visual
formatting and rendered in a chain of regions.
1.1. Named flows
and regions
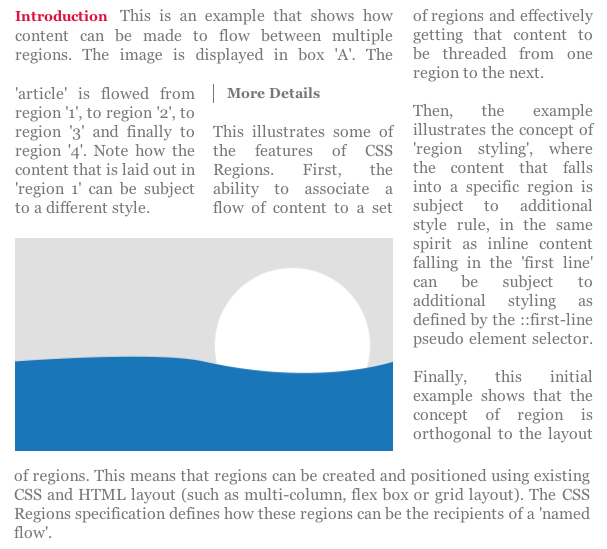
Consider the layout illustrated in figure 1.
The designer's intent is to position an image in box ‘A’ and to flow an article's text from region
‘1’ to regions ‘2’, ‘3’ and
‘4’. Note that the second region should
have two columns.
Figure 2 shows an example of the intended visual rendering of the
content.
The following code snippet shows the content to flow between the regions
1, 2, 3 and 4.
<div id="article">
<h1>Introduction</h1>
<p>This is an example ...</p>
<h2>More Details</h2>
<p>This illustrates ...</p>
<p>Then, the example ...</p>
<p>Finally, this ...</p>
</div>
And the following snippet shows an example using grid cells to define,
size and position the region areas:
<style>
#grid {
width: 80vw;
height: 60vw;
grid-template: "aaa.d"
"....d"
"bbb.d"
"....d"
"ccc.d";
grid-rows: 52% 4% 20% 4% 20%;
grid-columns: 30% 5% 30% 5% 30%;
}
#region1 { grid-cell: a; }
#region2 { grid-cell: b; }
#boxA { grid-cell: c; }
#region3 { grid-cell: d; }
#region4 {
width: 80vw;
}
#region2 {
column-count: 2;
}
</style>
<div id="grid">
<div id="region1"></div>
<div id="region2"></div>
<div id="boxA"></div>
<div id="region3"></div>
</div>
<div id="region4"></div>
However, there is no existing mechanism to associate the content with
the regions so that content flows as intended. The CSS regions module
properties provide that mechanism.
The following code example illustrates how the content of the
article element becomes a flow and how the areas ‘region1’, ‘region2’, ‘region3’ and ‘region4’ become regions that consume the
‘article_flow’ content.
<style>
#article {
flow-into: article_flow;
}
#region1, #region2, #region3, #region4 {
flow-from: article_flow;
}
</style>
The ‘article_flow’ value on the
‘flow-into’ property directs the
‘#article’ element to the ‘article_flow’ named
flow. Setting the elements' ‘flow-from’ property to ‘article_flow’ on elements makes them regions and
associates these regions with the named flow:
the flow is ‘poured’ into the desired
regions.
Note that a multi-column element is used for region 2, which
is a bit gratuitous here (because grid cells could be used). The reason to
use a multi-column element here is to illustrate that regions can be
multi-column.
CSS regions are independent from layout
Any of the CSS layout facilities can be used to create, position and
size regions as needed.
Using a grid layout (see [CSS3-GRID-LAYOUT] is just
an example. The example could use a flexible box layout as well, see [CSS3-FLEXBOX].
The CSS regions specification does not define a layout mechanism and is
meant to integrate with existing and future CSS layout facilities.
Regions do not have to be elements
The CSS regions module is independent of the layout of regions and the
mechanism used to create them. For simplicity, our example uses elements
as regions as shown in the previous code snippet.
While the example uses elements as regions (since [CSS3-GRID-LAYOUT]
requires elements to create grid items) it is important to note that this
is not required for regions. Regions can be pseudo-elements, such as
‘::before’ and ‘::after’. The only requirement for an element or
pseudo-element to become a region is that it needs to be subject to CSS
styling to receive the ‘flow-from’ property. The CSS page
template module (see [CSS3-PAGE-TEMPLATE])
proposes another mechanism to create regions with the @slot syntax.
1.2. Regions styling
Region styling allows content to be styled depending on the region it
flows into. It is a more sophisticated form of pseudo-element styling such
as ::first-line which apply a particular style to a
fragment of content. With region styling, additional selectors may apply
depending on the region into which content flows.
In our example, the designer wants to make text flowing into region 1
dark blue and bold.
This design can be expressed with region styling as shown below.
<style>
/*
* Default article styling.
*/
#article {
color:#777;
text-align: justify;
}
#article h1 {
color: crimson;
display: run-in;
}
#article h2 {
border-left: 1px solid #777;
padding-left: 2ex;
}
/*
* Additional styling to apply to content when it falls into
* region1
*/
@region #region1 {
p {
color: #0C3D5F;
font-weight: bold;
}
}
/*
* Style that would apply to region1's normal content but
* will not apply to its named flow content.
*/
#region1 p {
color: red;
}
</style>
The ‘@region’ rule for region 1
limits its selectors to content flowing into region 1. The following
figure shows how the rendering changes if we apply styling specific to
region 1. Note how less text fits into region 1 now that the ‘font-weight’ is bold instead of normal.
Finally, note how the ‘red’
color specified for <p> elements under
#region1 does not apply to content that flows into the
region. This specified style does not apply to the named flow content because the
<p> elements in the ‘article’ named flow
are not descendants of the #region1 element and consequently
the "#region1 p" selector does not apply to these elements.
2. CSS regions
concepts
2.1. Regions
Bug-15186
Is a mechanism to auto-generate regions necessary in
order to support reusable style sheets?
Bug-15187
Explain how regions and pages interact. How can
regions be placed onto certain pages, and how can they be positiond
wrt. pages.
A region is an element that generates
a block
container box and has an associated named flow (see the
‘flow-from’ property). The column boxes
of multi-column elements which have an associated named flow are also regions
(see the section on multi-column
regions).
2.2. Named flow
A named flow is the ordered sequence of
elements associated with a flow with a given identifier. Elements in a named flow are ordered according to the document
order.
Elements are placed into a named flow with
the ‘flow-into’ property. The elements in a named flow are laid out in the chain of regions
that are associated with this named flow. Regions are organized into a region chain according to the document order.
Content from a named flow is broken up
between regions according to the regions flow breaking rules.
2.3. Regions
flow breaking rules
Breaking a named flow across multiple regions
is similar to breaking a document's content across multiple pages (see [CSS3PAGE]) or a
multi-column element's content across column boxes (see [CSS3COL]). One difference is that
page boxes are generated based on the available content whereas regions
are a set of recipient boxes for the named flow
content whose dynamic generation is not in the scope of this
specification.
Regions are organized in to a region chain.
Each region in turn consumes content from its associated named flow. The named
flow content is positioned in the current region until a natural or forced region
break occurs, at which point the next region in the region chain becomes the current region. If there
are no more regions in the region chain and there is still
content in the flow, the positioning of the remaining content is
controlled by the ‘region-overflow’ property on the last
region in the chain.
The CSS regions module follows the fragmentation rules defined in the
CSS Fragmentation Module Level 3 (see [CSS3-BREAK]).
3. Properties and
rules
3.1. The ‘flow-into’
property
Bug-15811
Creating a named flow from external resource
The ‘flow-into’ property can place an element into a named flow. Elements that belong to the same flow
are laid out in the regions associated with that flow.
| Name:
| flow-into
|
| Value:
| <ident> | none | inherit
|
| Initial:
| none
|
| Applies to:
| any element.
The ‘flow-into’ property does not apply to
any pseudo-element
such as ::first-line, ::first-letter, ::before or
::after.
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| as specified
|
- none
- The element is not moved to a named flow
and normal CSS processing takes place.
- <ident>
- The element is taken out of its parent's flow and placed into the flow
with the name ‘
<ident>’. The
element is said to have a specified flow.
The values ‘none’, ‘inherit’, ‘default’, ‘auto’ and ‘initial’ are invalid flow names.
A named flow needs to be associated with one
or more regions for its elements to be visually formatted. If no region is
associated with a given named flow, the
elements in the named flow are not rendered:
they do not generate boxes and are not displayed.
The children of an element with a specified flow may themselves have a
specified flow.
If an element has the same specified flow as one of its ancestors, it
becomes a sibling of it's ancestor for the purpose of layout in the
regions laying out content from that flow.
The ‘flow-into’ property does not affect the
CSS cascade and inheritance for the elements on which it is specified. The
‘flow-into’ property affects the visual
formatting of elements placed into a named flow
and of regions laying out content from a named
flow.
Bug-15858
Should first region be ICB for flow content?
Bug-15870
Describe how containing blocks are used for element
fragments
The edges of the first region in a region chain associated with a named flow establish the rectangle that is the containing
block used for absolutely positioned elements in the named flow which do not have an ancestor with a
‘position’ of ‘absolute’, ‘relative’ or ‘fixed’ (see [CSS21]). That first region rectangle
is used as the containing block instead of the initial containing block.
The first region defines the writing
mode for the entire flow. The writing mode on subsequent regions is
ignored.
Elements in a named flow are sequenced in
document order.
Note
The ‘flow-into’ property moves an element into
the flow and the interplay with selectors should be considered carefully.
For example,
table {flow-into: table-content}
will move all tables in the ‘table-content’ named
flow. However, the
table > * {flow-into: table-content} ...
selector will move all immediate children of all table elements into
the ‘table-content’ named flow (which may
be useful as it will usually result, if the immediate children are rows,
in merging rows of multiple tables), but the
table * {flow-into: table-content}
selector will move all descendants of table elements into the
‘table-content’ named flow, transforming
the element tree into a flat list in order of opening tags (which is
probably not intentional). This will make all the descendants of table
elements siblings in the named flow. Having
the descendants become siblings in the named
flow results in a different processing (see the CSS
2.1‘s anonymous table objects). This
note illustrates how authors must exercise caution when choosing a
particular selector for setting the ’flow-into' property to avoid
unintended results.
3.2. The ‘flow-from’
property
The ‘flow-from’ property makes an element a
region and associates it with a named flow.
Bug-15191
Should we allow multi-column elements to be regions?
| Name:
| flow-from
|
| Value:
| <ident> | none | inherit
|
| Initial:
| none
|
| Applies to:
| Elements that generate a block
container box.
This might be expanded in future versions of the specification to allow
other types of containers to receive flow content.
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| as specified
|
- none
- The element is not a region.
- <ident>
- If the ‘
content’ property
computes to something else than ‘normal’, the element does not become a
region. If the ‘content’ property
computes to ‘normal’, then the
element becomes a region and is ordered in a region
chain according to its document order. The content from the flow
with the <ident>
name will be broken into fragments and
visually formatted in the principal
boxes of the regions in the region chain. If there is no flow with
name <ident>, then the element does not format any content
visually.
Likewise, if the element is part of the flow with name <ident>,
then the element does not format any content visually.
Note A region's document
children are not visually formatted unless they are directed to a named flow referenced by one or more regions.
Note
An element becomes a region when its ‘flow-from’ property is set to a valid
<ident> value, even if there is no content contributing to the
referenced flow. For example:
<style>
.article{
flow-into: thread;
}
.region{
flow-from: thread;
}
</style>
<html>
<body>
<div class=region>div content</div>
</body>
</html>
There is no element matching the
.article selector and
therefore no content in the
thread flow. However, the element
matching the
.region selector is still associated with that
empty
named flow and, consequently, its
children are not formatted visually.
Bug-15824
Should regions not create a new stacking context?
Bug-15827
Specify behavior of stacking contexts that are split
between regions
Regions create a new stacking
context. Regions establish a new block
formatting Context.
Note
With regions, an element may be split across multiple regions and these
regions may overlap (for example if they are absolutely positioned). So
fragments of the same element can overlap each other. Since each element
has a single z-index, it would be required to find another mechanism to
decide in which order the fragments are rendered. Since each region
creates a new stacking context, it is clear that each region is rendered
separately and their rendering order follows the regular CSS rendering
model.
Floats or other exclusions (see [CSS3-EXCLUSIONS])
potentially impact the content laid out in regions, just as for
non-regions.
See the regions visual
formatting details section for a description of how ‘width’ and ‘height’ values are resolved for
region boxes.
User agents laying out content in multiple regions must determine where
content breaks occur. The problem of breaking content into fragments
fitting in regions is similar to breaking content into pages or columns.
Each break ends layout in the current region and causes remaining pieces
of content from the named flow to be visually
formatted in the following region in the region chain, if there is one.
The following extends the ‘break-before’, ‘break-after’ and
‘break-inside’ properties from the [CSS3COL]
specification to account for regions. The additional values are described
below.
| Name:
| break-before
|
| Value:
| auto | always | avoid | left | right | page | column | region |
avoid-page | avoid-column | avoid-region
|
| Initial:
| auto
|
| Applies to:
| block-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| paged
|
| Computed value:
| specified value
|
| Name:
| break-after
|
| Value:
| auto | always | avoid | left | right | page | column | region |
avoid-page | avoid-column | avoid-region
|
| Initial:
| auto
|
| Applies to:
| block-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| paged
|
| Computed value:
| specified value
|
| Name:
| break-inside
|
| Value:
| auto | avoid | avoid-page | avoid-column | avoid-region
|
| Initial:
| auto
|
| Applies to:
| block-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| paged
|
| Computed value:
| specified value
|
These properties describe page, column and region break behavior
before/after/inside the generated box. These values are normatively
defined in [CSS3COL]:
This specification adds the following new values:
- region
- Always force a region break before (after) the generated box.
- avoid-region
- Avoid a region break before (after, inside) the generated box.
The behavior of region breaks with regards to regions is identical to
the behavior of page breaks with regards to pages, as defined in the [CSS21].
3.4. The
region-overflow property
| Name:
| region-overflow
|
| Value:
| auto | break
|
| Initial:
| auto
|
| Applies to:
| region elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| paged
|
| Computed value:
| specified value
|
The ‘region-overflow’ property controls the
behavior of the last region associated with a named flow.
- auto
- Content flows as it would in a regular content element. If the content
exceeds the container box, it is subject to the overflow
property's computed value on the region element. Region breaks must be
ignored on the last region.
- break
-
If the content fits within the region element, then this
property has no effect. If the content does not fit within the
region element, the content breaks as if flow was going to
continue in a subsequent region. See the breaking rules section. A forced
region break takes precedence over a natural break point.
Flow content that follows the last break in the last region, if any is
not rendered.
The ‘region-overflow’ property does not
influence the size of the region it applies to.
The following code sample illustrates the usage of the ‘region-overflow’ property.
<style>
#article {
flow-into: "article";
}
#region_1, #region_2 {
flow-from: article;
region-overflow: break; /* or none */
overflow: visible; /* or hidden */
}
</style>
<div id="article">...</div>
<div id="region_1"></div>
<div id="region_2"></div>
Note
The ‘overflow’ property is
honored on a region: if region content overflows, such as the borders of
elements on the last line, the ‘overflow’ property controls the visibility of
the overflowing content. See the ‘overflow’ property definition ([CSS21]).
3.5. The @region
rule
Bug-15116
Add CSS OM Interface for @region style rules
An ‘@region’ rule contains style
declarations specific to particular regions.
@region <selector> {
... CSS styling rules ...
}
The ‘@region’ rule consists of the
keyword ‘@region’ followed by a selector
and a block of style rules. The ‘@region’ rule and the selector constitute the
region's ‘flow fragment’ selector. The
region's flow fragment selector specifies which range of elements in the
flow are subject to the style rules in the following block: it applies to
the range (see [DOM])
from the region's flow that flows in the selected region(s).
Bug-15713
Model for styling element fragments
Elements that are fully or partially in the ‘flow
fragment’ may match any of the selectors found in the style
rule. However, the style rules only apply to the portion of the element
that falls into the corresponding region.
Only a limited list of properties can be set in a region style rule:
- font properties
- color property
- background
property
- ‘
word-spacing’
- ‘
letter-spacing’
- ‘
text-decoration’
- ‘
text-transform’
- ‘
line-height’
- border
properties
- rounded corner
properties
- border
images properties
- margin
properties
- padding
properties
- ‘
text-shadow’ property
- ‘
box-shadow’ property
- ‘
box-decoration-break’ property
- ‘
width’ property
In the following example, the named flow
‘article_flow’ flows through
‘region_1’ and ‘region_2’.
<style>
#div_1 {
flow-into: article_flow;
}
#region1, #region2 {
flow-from: article_flow;
}
/* region style "RSA" */
@region #region1, #region2 {
div {...}
p {...}
}
/* region style "RSB" */
@region #region1 {
p {...}
}
</style>
<div id="div_1">
<p id="p_1">...</p>
<p id="p_2">...</p>
</div>
<div id="region1"></div>
<div id="region2"></div>

- div div_1
- paragraph
p_1
- paragraph
p_2
- range of
flow that fits into region_1
- range of
flow that fits into region_2
The region style ‘RSA’ applies to
flow content that is laid out in either ‘region_1’ or ‘region_2’.
The first rule set ‘div {...}’
applies to all <div> elements that fit
partially or fully into ‘region_1’ or
‘region_2’. div_1 is split between ‘region_1’ and ‘region_2’ and gets the style from this style rule.
The second rule set ‘p {...}’
applies to all <p> elements that fit into
‘region_1’ or ‘region_2’. In our example, both p_1 and p_2 are selected.
The region style ‘RSB’ applies to
flow content that fits in ‘region_1’.
The first rule set ‘p {...}’ matches
p_1 and p_2 because these
paragraphs flow into ‘region_1’. Only
the fragment of p_2 that flows into region_1 is styled with this rule.
The specificity of the selectors in a ‘@region’ rule is calculated as defined in the
CSS Selectors module (see [SELECT]). In other words, the
‘@region’ rule adds an extra condition
to the selector's matching, but does not change the selector's
specificity. This is the same behavior as selectors appearing in
‘@media’ rules declaration blocks (see
[MEDIAQ]), where
the rule does not influence the selectors' specificity.
Consequently, selectors that match a given element (as describe above),
participate in the CSS
Cascading order as defined in [CSS21].
Region styling does not apply to nested regions. For example, if a
region ‘A’ receives content from a
flow that contains region ‘B’, the
content that flows into ‘B’ does
not receive the region styling specified for region ‘A’.
4. Multi-column
regions
Column boxes of a multi-column
element that has an assigned named
flow are regions. This means that a multi-column element
can be used as a convenient short-hand to create multiple column-box
regions into which content flows.
The fragment of content that flows into column-box regions is laid out
according to the multi-column specification. In particular, when computing the flow fragment
height of a multi-column element that is associated with a named flow, the ‘column-fill’ property is honored to balance
the fragments of content that would flow across the column-box regions.
The following example:
<style>
#multi-col {
column-count: 2;
flow-from: article;
height: 6em;
column-gap: 1em;
}
#remainder {
flow-from: article;
height: auto;
}
</style>
<div id="article">...<div>
<div id="multicol"></div>
<div id="remainder"></div>
is equivalent but simpler than, for example:
<style>
#flex {
display: flex;
flex-pack: justify;
}
#flex > div {
flow-from: article;
width: calc(50% - 0.5em);
}
#remainder {
flow-from: article;
height: auto;
}
</style>
<div id="article">...<div>
<div id="flex">
<div />
<div />
</div>
<div id="remainder"></div>
Overflow of column-box regions is mostly handled according to the same
rules as other regions. If the content does not fit in the region, then
the rest of the content flows into regions that follow in the region
chain. However, if a column-box region is the last region in a
region chain, then the multi-column element must generate additional
column-box regions if its flow fragment overflows as it would with normal
content).
5. Pseudo-elements
Bug-15188
add functionality for having textual description like
"continued here" or "continued on page x" to regions.
It can be useful to visually mark the content to highlight that a
content thread is flowing from region to region. For example, a marker
such as ‘continues on page 3’
clearly indicates, at the end of a region, that there is more content in
the flow which can be found on ‘page 3’
(in this example, the notion of page is application specific).
The ‘::before’ and ‘::after’ pseudo-elements (see [SELECT]) let content authors mark
the beginning and end of a region with such markers.
If ::before or ::after pseudo-elements are used on a multi-column
element that has an assigned named
flow then the ::before pseudo-element is only applied to
the first column-box region, and the ::after pseudo-element is only
applied to the last column-box region in that multi-column element.
5.1. Processing model
The ‘::before’ content is laid out in
the region prior to any other content coming from the flow. Note that it
is possible to set the ‘::before’
pseudo-element's ‘display’
property to ‘run-in’ to align it
with the content's inline boxes.
The ‘::after’ content is laid out in
the region after laying out the flow content. Then, flow content is
removed from the region to accommodate for the ‘::after’ content. Accommodating means that the
‘::after’ content is laid out without
overflowing the region. If there is still not enough room to accommodate
for the ‘::after’ content after
removing all flow content, then the ‘::after’ content overflows. The ‘display’ property of the ‘::after’ content can be set to ‘run-in’ to align with the region's content's
inline boxes. In that case, the ‘::after’ content becomes the last inline box of the
previous element in the flow that has some visual rendering in the region
and can accommodate for the ‘::after’
box.
6. CSSOM view
and CSS regions
Since content may flow into multiple regions, authors need a way to
determine if there are enough regions to flow all the content from a named
flow. This is especially important considering that the size of regions or
the size of the content may change depending on the display context. For
example, flowing the same content on a mobile phone with a small screen
may require more regions than on a large desktop display. Another example
is the user changing the font size of text flowing through regions.
Depending on the change, new regions may be needed to accommodate for the
additional space required to fit the larger text or some regions may need
to be removed for smaller text.
Bug-15010
Need to add a CSSRegionRule to Region OM
6.1. The NamedFlow
interface
A named flow is created when it becomes
referenced by the ‘flow-into’ and/or ‘flow-from’
computed values. The following APIs allow scripts to reference a NamedFlow object
representation of a named flow.
The possible states for a named flow are
described in the following figure. These states are referenced in
subsequent text.
Bug-14948
What should getFlowByName return if there is no flow
with the given name?
An addition method and attribute on the Document interface provide access to named flows.
partial interface Document {
readonly attribute NamedFlowCollection namedFlows;
NamedFlow? getFlowByName(DOMString name);
};
The namedFlows
attribute on the Document interface returns the live list of all the
current named flows in the document.
The namedFlows
collection must include all named flows that
are currently in the CREATED and
CREATED-REFERENCED states. The list may include named flows that are in the
REFERENCED state. The list may also include named flowsthat are in the STALE state.
The getFlowByName method on the Document interface provides access to the document's
NamedFlow instances.
The return value depends on the named flow
state:
NULL: the user agent must return
null.
STALE: the user agent may return null or a
valid NamedFlow
instance. If the user agent returns a valid instance, subsequent calls to
the getFlowByName method for the same name argument must
return the same object instance, no matter what the state of the named flow is.
CREATED or CREATED-REFERENCED: the user agent must return a valid
NamedFlow instance.
REFERENCED: the user agent may return
null or it may return a valid NamedFlow instance. If
the user agent returns a valid object, subsequent calls to the getFlowByName
method with the same name argument must return the same object instance,
no matter what the state of the named flow is.
Bug-15828
Should add a ‘name’
property on NamedFlow and should have a Document method to get all
existing NamedFlow instances.
The NamedFlowCollection interface provides a list of
current NamedFlow
instances in the document. The collection is live and methods operate on
the underlying data, not a snapshot of the data.
interface NamedFlowCollection {
readonly attribute unsigned long length;
getter NamedFlow? item (unsigned long index);
};
The length attribute returns the number of items in the
collection.
The item(index) method returns the item at index
index in the collection or null if
index is out of range. An object collection
implementing NamedFlowCollection
supports indices in the range 0 ≤ index <
collection.length.
The NamedFlow
interface offers a representation of the named
flow. A NamedFlow
object is live meaning that it always represents the named flow with the corresponding name, even if
that named flow has transitioned to the
REFERENCED or the STALE states.
Bug-15879
getRegionsByContentNode and contentNodes: change
naming?
interface NamedFlow implements EventTarget {
readonly attribute DOMString name;
readonly attribute boolean overset;
sequence<Region> getRegions();
readonly attribute integer firstEmptyRegionIndex;
NodeList getContent();
sequence<Region> getRegionsByContent(Node node);
};
The name
attribute returns the name of the NamedFlow instance.
The overset
attribute returns true if the named flow does
not fully fit in the associated regions. Otherwise, it returns false.
The getRegions() method returns the sequence of regions
in the region chain associated with the named flow. Note that the returned values is a
static sequence.
The firstEmptyRegionIndex is
the index of the first region in the region chain with the regionOverset attribute
set to empty. If all regions have the regionOverset attribute
set to fit or overset, the value for firstEmptyRegionIndex
is -1. If there are no regions in the region
chain, the value is -1 as well.
The getContent() methods
returns an ordered collection of nodes that constitute the named flow. The returned list is a static snapshot
of the named flow content at the time the
method is invoked. This list contains the elements that were moved to the
named flow but not their descendants (unless
the descendants are themselves moved to the named
flow).
The getRegionsByContent()
method returns the sequence of regions that contain at least part of the
target content node. Note that the returned values is a static sequence.
The NamedFlow
interface can be used for different purposes. For example, the getRegionsByContent()
method can help navigate by bookmark: a script can find the
regions that display a particular anchor and bring them to
view.
Likewise, the interface allows authors to check if all content has been
fitted into existing regions. If it has, the overset attribute would be
false.
6.2. The Region
interface
The Region
interface provides an abstraction for Elements, pseudo-elements or other CSS constructs
(such as slots
[CSS3-PAGE-TEMPLATE])
which can be regions.
interface Region {
readonly attribute DOMString regionOverset;
readonly attribute DOMString flowFrom;
sequence<Range>? getRegionFlowRanges();
};
The regionOverset attribute returns one of the
following values:
- ‘
overset’
- The region is the last one in the region
chain and not able to fit the remaining content from the named flow. Note that the region's
overflow property value can be used to control the
visibility of the overflowing content and the ‘region-overflow’ property controls
whether or not fragmentation happens on the content that overflows the
last region.
- ‘
fit’
- The region's flow fragment content fits into the region's content
box. If the region is the last one in the region chain, it means that the content fits
without overflowing. If the region is not the last one in the region
chain, that means the named flow content is
further fitted in subsequent regions. In this last case, note that the named flow fragment may be empty (for example if
the region is too small to accommodate any content).
- ‘
empty’
- All content from the named flow was fitted
in prior regions.
Note that if there is no content in the named
flow, all regions associated with that named
flow should have their regionOverset attribute return ‘empty’. If there is content in the flow but
that content does not generate any box for visual formatting, the
‘overset’ attribute on the first region in
the region chain associated with the flow will return ‘fit’.
The flowFrom attribute returns the
name of the named flow this region is
associated with.
The getRegionFlowRanges
method returns an array of Range instances
corresponding to fragment from the named flow
that is laid out in the region. If the region does not received any
fragment because it is too small to accommodate any, the method returns a
single Range where the startContainer
and startOffset have the same values as the
endContainer and endOffset. In that situation,
if the region is the first in the region chain, the
startContainer is the first Node in the named flow and the startOffset is
zero. If the region is the last region in the region chain (but not the
first and only one), the startContainer and
startOffset are the same values as the
endContainer and endOffset on the previous
region in the region chain. The method returns null if the
region object is not (or no longer) a region.
A Region instance may represent and object that
is no longer a region. This may happen, for example if the
‘flow-from’ property on the corresponding
pseudo-element, element or other construct becomes ‘none’ but a script is still holding a
reference to the Region object.
If a Region instance is no longer a
region, accessing its attributes (regionOverset
and flowFrom) or
invoking its getRegionFlowRanges
method throws a DOMException with the INVALID_ACCESS_ERR error code.
6.3. Region flow
layout events
Bug-15009
Should we have additional events for CSS Regions?
NamedFlow objects
are Event Targets which dispatch regionLayoutUpdate events when there is a possible layout
change of their named flow fragment. Note that
the event is asynchronous.
6.4. CSS OM View and
CSS Regions
6.4.1. getClientRects() and
getBoundingClientRects()
The CSSOM View Module
defines how user agents compute the bounding client rectangle for an
element (getBoundingClientRect()) and its generated
boxes (getClientRects()).
This definition applies to CSS regions and the multiple boxes generated
for an element flowing through multiple regions. The getClientRects() method returns the list of boxes
generated for each of the element fragment laid out different regions. The
getBoundingClientRect() method operates as specified in the
CSSOM View Module as well
and is computed from the set of rectangles returned by getClientRects().
6.4.2. offsetTop, offsetLeft, offsetWidth and offsetWidth
The computation of the offset
attributes for elements laid out in a named flow follow the specification.
For the purpose of the algorithm, the first CSS layout box
associated with an element laid out in a named
flow is the box generated for the first region the element is laid out
into.
Regions are laid out by CSS and take part in the normal box model and
other layout models offered by CSS modules such as flexible boxes ([CSS3-FLEXBOX]). However,
regions lay out a fragment of their named flow instead of laying out descendant
content as happens with other boxes.
This section describes the model for laying out regions and
for laying out named flow content into regions.
The descriptions in this section are biased towards a horizontal writing
mode, using width for logical width (or measure) and
height for logical height (or extent) as defined
in the CSS Writing Modes Module [CSS3-WRITING-MODES]).
To use this model in a vertical writing mode apply the principles described
in that specification.
7.1. The Region
Flow Content Box (RFBC)
A region box lays out the following boxes:
- The boxes generated by its
::before and ::after pseudo-elements, if any.
- The anonymous region flow content box (called RFCB in
this document) which contains the fragment of the named flow that the region receives.
Laying out a region box follows the same processing rules
as for any other block container
box.
The RFCB is a block container
box with a computed ‘width’ of ‘auto’ and a whose used
‘height’ is resolved as detailed
below.
7.1.1. RFCB
‘width’ resolution
At various points in the visual formatting of documents containing
regions, the used ‘width’ of RFCBs
and regions need to be resolved. In all cases, the resolution is done
following the rules for calculating
widths and margins (see [CSS21]). Sometimes, resolving the
used ‘width’ value requires
measuring the content's min-content and max-content values (as defined
in the CSS Writing Modes Module [CSS3-WRITING-MODES]).
For an RFCB, these measures are made on the entire
associated named flow content.
As a consequence, all RFCBs of regions
associated with a given named flow share the
same min-content and max-content measures.
This approach is consistent with the box model for
breaking ([CSS3-BREAK]).
Formatting documents that contain named flows
laid out in regions is a three-step process:
- Step 1: RFCB flow fragment height resolution. In
this step, the heights of fragments fitting in the regions' RFCBs are
resolved.
- Step 2: document and regions layout. In this step, the
document content and regions are laid out. However, named flow content is not laid out in regions
yet.
- Step 3: named flow layout. In this
step, the content of named flows is laid out
in their respective region chains.
7.2.1.
Step 1: RFCB flow fragment height resolution
Conceptually, resolving the flow fragment height is a two phase process.
7.2.1.1. RFCB flow fragment height resolution, Phase 1
The document is laid out with a used height
of zero for all RFCBs. In this phase, the content of named flows is not laid out in
regions. This phase yields resolved position and sizes for
all regions and their RFCBs in the document.
7.2.1.2. RFCB flow fragment height resolution, Phase 2
Named flows are laid out in
regions. The user agent resolves the flow fragment
height for the RFCBs using the remainder of the
flow and accounting for fragmentation rules. This
process accounts for constraints such as the ‘height’ or ‘max-height’ values, as described in the CSS
2.1 section on calculating
heights and margins (see the Block-level
non-replaced elements in normal flow when ‘overflow’ computes to ‘visible’ section and the complicated
cases section). During this phase, generated content is laid out
according to the rules described earlier
in this document.
7.2.2. Step 2: regions
boxes layout
In this step, the document is laid out according to the normal CSS
layout rules.
If a measure of the content is required to resolve the used ‘width’ of the region box, the value is
resolved as described in the RFCB width
resolution section.
If a measure of the content is required to resolve the used height of
the RFCB (for example if the region box is absolutely positioned), the
flow fragment height resolved in Step 1 is used for the
vertical content measure of the RFCB.
At the end of this step, regions are laid out and ready to receive
content from their associated named flows.
7.2.3. Step 3: named
flows layout
In this final step, the content of named
flows is laid out in the regions‘
RFCBs along with the generated content boxes.
The used ’width' for RFCBs is resolved as described before.
The used ‘height’ of RFCBs is
resolved such that none of the boxes in the region box's normal flow
overflow the region's box. In other words, the RFCB boxes are stretched
vertically to accommodate as much of the flow as possible without
overflowing the region box and accounting for fragmentation rules and
generated content boxes.
During this phase, generated content is laid out according to the rules described earlier in this document.
The model for resolving auto sized regions will cause, under certain
circumstances, the flow content to be overset or underset. In other
words, it will not fit tightly. The model prevents having circular
dependencies in the layout model. Implementations may decide to apply
further layout steps to ensure that the whole flow content is displayed
to the user, even in edge cases.
The process for resolving an RFCB's ‘height’ and the three-step process used to lay
out documents containing regions and named
flows are conceptual descriptions of what the layout should
yield and implementations should optimize to reduce the number of steps
and phases necessary wherever possible.
This section is non-normative.
This example considers a document where content flows between three
regions, and region boxes are intermixed with the normal document content.
<style>
#article {
flow-into: article;
}
#rA, #rB, #rC {
flow-from2: article;
height: auto;
margin: 1em 1em 0em 1em;
padding: 1em;
border: 3px solid #46A4E9;
}
#rA {
width: auto;
height: auto;
}
#rB {
float: left;
width: 15em;
height: auto;
max-height: 150px;
}
#rC {
float: right;
width: 12em;
height: auto;
}
#main-flow {
padding: 0em 1em 0em 1em;
}
</style>
<body>
<div id="article">
<p style="region-break-after:always;">I am not a ... </p>
<p>...</p>
</div>
<div id="rA"></div>
<div id="rB"></div>
<div id="rC"></div>
<div id="main-flow">
<p>Lorem ipsum dolor ...</p>
</div>
</body>
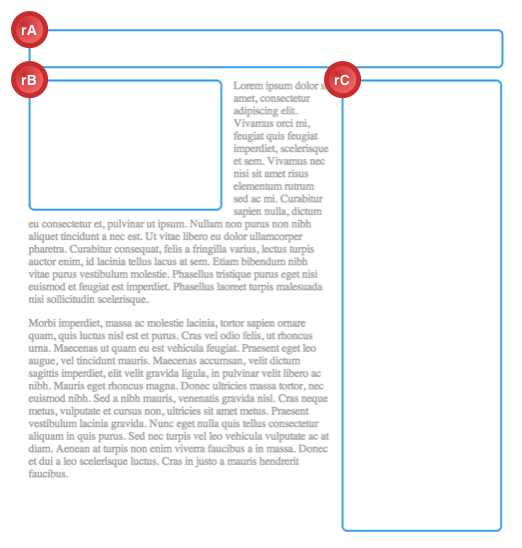
The following sections and figures illustrate the intermediate results
for the visual formatting process. In the following, we call RFCB-A,
RFCB-B and RFCB-C the RFCBs for regions rA, rB and rC
respectively.
7.4.1.
Step 1 - Phase 1: Laying out RFCBs with used height of zero
Applying the rules for Step 1, Phase 1, the computed ‘auto’ ‘width’ values for the RFCBs are resolved to
used values according to the normal CSS
layout rules meaning they stretch to the width of their containing
block's content box.
- RFCB-A: stretches to fit the rA content box.
Since rA also has an ‘auto’
‘width’, its own used ‘width’ is stretched to fit the
<body> content box.
- RFCB-B: stretches to fit the
rB content box.
- RFCB-C: stretches to fit the
rC content box.
Also applying the rules for Step 1, Phase 1, the used values for the
RFCBs ‘height’ properties are all
zero.
Conceptually, this produces the layout illustrated below.
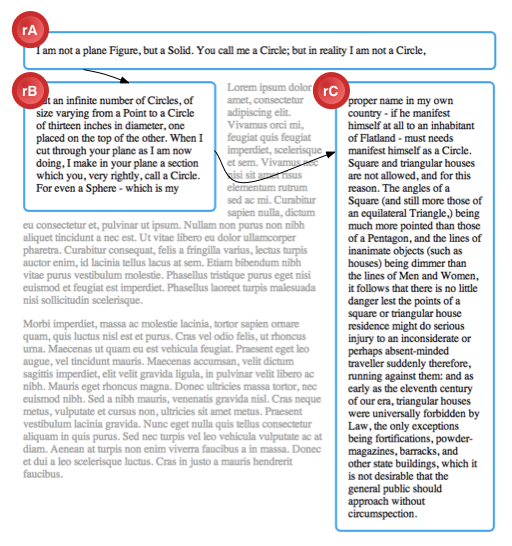
7.4.2.
Step 1 - Phase 2: Layout flow to compute the RFCBs' flow fragments
heights
In this second phase of Step 1, the named flow is laid out in
regions and the height of each fragment falling in each RFCB
is computed.
The user agent lays out as much of the flow into an area with RFCB-A's
used ‘width’. rA's ‘height’ computes to ‘auto’ and there is no vertical maximum height
for RFCA's ‘height’. However,
because there is a break after the first paragraph in the ‘article’ named
flow, only this first paragraph is laid out in RFCB-A and FH-A
(the flow fragment height for RFCB-A) is resolved by laying out this first
paragraph in the used ‘width’.
At this point, the user agent lays out as much of the remaining flow as
possible in RFCB-B. Because rB's ‘max-height’ computed value is ‘150px’, the user agent only lays out the
‘article’ named flow using
RFCB-B's used ‘width’ until the
point where laying out additional content would cause RFCB-B to overflow
rB's box. The fragment height for RFCB-B is resolved: FH-B (150px).
Finally, the user agent lays out the remainder of the flow in RFCB-C.
Because rC has no other constraints and no region breaks, the remaining
content is laid out in RFCB-C's used ‘width’. This results in a resolved flow
fragment height: FH-C.
7.4.3.
Step 2: Layout document and regions without named flows
The used ‘width’ of RFCB-A,
RFCB-B and RFCB-C are resolved as in the previous step. However, the
‘height’ is resolved differently.
Resolving the ‘height’ of rA requires a
content measure which is FH-A (the flow fragment height for RFCB-A).
The ‘height’ of rB results from
first computing its content
measure and then applying the rules for
‘max-height’. Here, the
vertical content measure evaluates to FH-B. After applying the rules for
‘max-height’ and accounting for
margins, padding and borders, the used ‘height’ of rB is resolved to LH-B (150px)..
The ‘height’ of rC's box results
from calculating
its content measure: FH-C becomes rC's used ‘height’.
7.4.4. Step 3:
named flows layout
In this final step, the article named flow is laid out in its region
chain. The used ‘width’ for
each of the RFCB is resolved as in step 1 above.
The used ‘height’ for the RFCB
is a result of laying out the as much of the content in the
region without overflowing its content box and following the
fragmentation rules.
Because the computed ‘width’ of
the RFCB has not changed and the fragmentation rules applied are the same
as in Phase 1, Step 2, the used ‘height’ for RFCB-A, RFCB-B and RFCB-C are
LH-A, LH-B and LH-C, respectively.
There may be situations where the used ‘height’ of RFCBs resolved in Step 3 are
different from the flow fragment height computed in Step 1
Phase 2.
8. Relation to
document events
The CSS regions module does not alter the normal processing of events in
the document tree. In particular, if an event occurs on an element that is
part of a named flow, the event's bubble and capture
phases happen following the document tree order.
9.
Relation to other specifications
This specification is related to other specifications as described in
the references section. In addition, it is
related to the following specifications:
- CSS Fragmentation Module Level 3 [CSS3-BREAK]. This module
defines the rules for fragmenting content over multiple containers and
applies to CSS regions in addition to applying to multi-column and paged
media.
- CSS Pagination Templates Module Level 3 [CSS3-PAGE-TEMPLATE].
This module defines a syntax to define layout templates which can be used
when paginating content. The page templates use regions.
- CSS Exclusions Module [CSS3-EXCLUSIONS]. This
module defines a generic way to define arbitrarily shaped exclusions into
which content can flow or around which content can flow. This can be seen
as an extension to the way CSS floats provide rectangular areas into
which content flows and around which content flows. In advanced layout
designs, it is expected that the CSS Exclusions module will be commonly
combined with the CSS regions module.
- CSS Line Grid Module [CSS3-LINE-GRID]. This
module defines a concept of line grid to align the position of lines in
different elements. The line grid functionality is related and needed for
aligning content flowing in separate regions.
10. Use Cases
Use cases are described on this
page.
12. Changes
- Modified region styling examples to use element selector instead of of
pseudo-code selectors (this had been omitted in the previous pass at
removing pseudo-code from the examples).
- Removed divs with class set to "issue moved", "issue stale" and "issue
resolved" since these divs where not displayed.
- Minor updates to the alternate stylesheet.
- Removed "This section is normative" paragraphs since in CSS
specifications, sections are normative unless otherwise specified.
- Removed "This section is informative" paragraphs since in CSS
specifications notes are always informative.
- Reworded the text about flow-into: <ident> and removed obsolete
text about the interaction with the ‘
content’ property.
- Removed "this section is non-normative" from the "Regions Concepts"
section.
- In the section on region breaks, removed descriptions of break values
normatively defined in external specifications. Removed the section about
split boxes and replaced with paragraph referencing the page breaking
behavior. Removed the discussion about how the ‘
overflow’ property applies to content flown
in regions from the break section, since this is covered in the section
on ‘region-overflow’ already. See mailing
list feedback.
- Clarified that @region style rules only apply to the ‘
portion’ of an element that falls into the
corresponding region and added an issue that the model for ‘partial’ styling needs to be defined. See mailing
list feedback.
- Clarified that the
NodeList returned by
getRegionsByContentNode is live.
- Added a name property to the
NamedFlow interface. Added a NamedFlowCollection
interface and added a getNamedFlows method on the
Document interface, as per Bug
15828.
- Modified wording about containing block resolution for absolutely
positioned elements in a named flow.
- Modified initial examples as per Bug 15131
- Multiple editorial changes following mailing
list review comments
- Fixed DOM references to now point to the DOM TR
- Fixed Web IDL issues as reported in Issue
15931
- Added text to explain support for multi-column elements as required by
Issue
15191 and Action 375.
- Renamed ‘
regionOverflow’ to
‘regionOverset’ to avoid confusion between
fitting a flow in regions and the concept of visual overflow that the
word ‘overflow’ (and the
property) carry.
- Reworked the partial document interface following the Issue
14948 on
getFlowByName.
- Updated the object model section as proposed on the wiki and in
particular:
- introduced a
Region interface to replace the
supplemental Element interface
- Added a ‘
flowFrom’ attribute on the Region
interface
- NamedFlow.getRegions() was added
- Renamed getContentNode to getContent and getRegionsByContentNode to
getRegionsByContent as per Isseu
15879
- NamedFlow now returns static lists (see Issue
16286)
- Modified region layout event to be dispatched on
NamedFlow instead of region as
before. Was requested by Issue
15938 and required in the general effort to have the DOM APIs work
with non-element regions.
- Changed paragraph on pseudo-elements to disallow ‘
flow-into’ on all
pseudo-elements because moving a ‘::before’ element (for a example) to a named flow
does not seem useful and causes specification and implementation
complexity.
- Added section about getClientRects(), getBoundingClientRect(),
offsetWidth, offsetHeight, offsetTop and offsetLeft.
- Added ‘
Regions visual formatting
details’ section to better describe the model for resolving
auto sizing on regions.
- Reworked the initial specification example.
- Editorial changes (typos, rephrasings).
- Made ‘
content-order’ a
<integer> and not a <float> following a working group resolution
- Added Alex Mogilevsky as an editor
- Flow names became <ident> instead of <string> following a
working group resolution
- Removed issue about possibly altering the DOM Events model for region
events following a working group resolution
- Made the "relation to document events" section informative following a
working group resolution
- Removed issue in section "The NamedFlow interface" following the
working group's resolution
to have both NamedFlow and the Element interface extension
- Following a working group resolution:
- Turned the first issue in the "Extensions to the Element interface"
into a note explaining that the NamedFlow interface can be used when
regions are pseudo-elements.
- Added NamedFlowUpdate
- Excluded ‘
none’, ‘inherit’ and ‘initial’ from the possible identifier names
on the flow property following discussion
on the mailing list.
- Simplified integration discussion on multi-column layout and just
state that since column boxes are not addressable by selectors, they
cannot be regions.
- Added specification of how the ‘
flow-into’ property interacts with
object, embed and iframe elements.
- Excluded ‘
default’ from the
possible identifier names on the flow property because it may
get reserved.
- Added to the definition of ‘
auto’ on ‘region-overflow’ specifying that region
breaks must be ignored.
- Renamed ‘
Document.flowWithName’ to
‘Document.getFlowByName’ since it is
not a property.
- Added a note that a ‘
NamedFlow’ instance is live.
- Added an ‘
undefined’ string
value to the regionOverflow property on the Element interface extension.
- Renamed NamedFlowEvent to regionLayoutUpdate to avoid having
‘
Event’ in the event name.
- Added description for special behavior of iframe/object/embed as flow
source
- Removed issue on copying content to a named flow instead of moving
elements to named flow following working group resolution.
- Removed issue on content:flow-from v.s., flow-from property following
working group resolution.
- Renamed ‘
flow’ to ‘flow-into’
following working group resolution.
- Updated the css3-grid-align example following working group resolution
that it should use <div> instead of grid-cell pseudo elements that
were removed from the CSS Grid Layout specification.
- Renamed ‘
from-flow’ to
‘flow-from’ following a working group resolution.
- Limited the applicability of ‘
content:
flow-from()’ to block container box and added a note that
this might be expanded in the future, following a working group resolution.
- Removed issue about API to find which region displays an element in a
named flow since ACTION-350 was
created to add this API.
- In the ‘
flow’ property
description, removed the required wrapper anonymous block as agreed on mailing
list discussion.
- Reworded the paragraph on how regions create a new stacking context,
as per the mailing
list discussion.
- Reworked the "CSS regions Model" section to now be "CSS regions
Layout". Moved the definition of a region as the first sub-section.
- Removed the "Visual Formatting Model and Flows" section to match the
new Regions Model (now CSS regions Layout) section.
- Moved the sections on allowed region breaks, forced region breaks and
"best" regions breaks to follow the property definitions to follow the
formatting of the paged media section in CSS 2.1.
- Added note about why regions create a new stacking context following
the discussion on the mailing
list.
- Removed sentence about content:none making elements disconnected
following the discussion on the mailing
list.
- Removed sentence about content:none making elements disconnected
following the discussion on the mailing
list.
- Added the ::region-before and a ::region-after pseudo-elements.
- Added note of caution when using selectors and the ‘
flow-into’
property following a mailing
list discussion.
- Removed sections about allowed, forced and best region breaks to align
with the multi-column specification approach and until the group agrees
on where and how the general issue of breaks (regions/pages/columns)
should be addressed.
- Removed the section on Integration with other specifications since
specifications that was superfluous especially since there is no specific
integration with multi column, grid or template layout.
- Added a note that regions establish a new block formatting context.
- Renamed content-order to region-order.
- Added a note about overflowing content in regions (e.g., for content
with borders).
- Added a note that a region cannot layout content it is part of (to
avoid creating a circular dependency) in the flow-from description,
specifying that if flow-from references the flow an element is part of,
then the element does not format anything visually.
- Replaced ‘
content:flow-from(<ident>)’ with
‘flow-from: <ident>’ following a
working group
resolution.
- Added more specific wording about auto width and auto height,
following ACTION 351.
- Reworked section on region markers to now use ‘
::before’ and ‘::after’ and explain how ‘display:run-in’ works with regions.
- Modified the @region style rule to remove the ::region-lines
pseudo-selector.
- Removed the ‘
region-order’
property following implementation feedback.
- Specified that region-overflow does not influence a region's size.
- Specified that the flow's writing mode is defined by the first
region's writing mode following mailing
list discussion.
- Made iframe, object and embed support of flow-into optional following
mailing
list discussion.
- Clarified that flow content following the last break in the last
region is not rendered, following mailing
list discussions.
- Modified the rule for computing the width and height of a region when
they are set to auto, following a
mailing list discussion.
- Added ‘
auto’ to the list of
invalid flow identifiers.
- Made ‘
none’ the initial value
for ‘flow-into’ and aligned with ‘flow-from’, as
explained in this email.
Also allowed the ‘inherit’ value
on ‘flow-from’ and ‘flow-into’ (same
email).
- Added note about nested region styling following a
mailing list discussion.
- Added additional DOM interface following Action 350.
- Clarified that a region becomes a region only if its ‘
content’ property computes to normal,
following the resolution of Issue
22.
- Removed text about special iframe behavior as a result of ACTION 376.
- Made the selectors explicit in the initial section code examples,
following discussion in San Jose, October
2011 face to face meeting.
- Added section on use cases following ACTION-377.
Acknowledgments
The editors are grateful to the CSS working group for their feedback and
help with the genesis of this specification.
In addition, the editors would like to thank the following individuals
for their contributions, either during the conception of CSS regions or
during its development and specification review process:
- Rossen Atanassov
- Andrei Bucur
- Alexandru Chiculita
- Phil Cupp
- Arron Eicholz
- John Jansen
- Arno Gourdol
- David Hyatt
- Brian Heuston
- Ian Hickson
- Jonathan Hoersch
- Michael Jolson
- Brad Kemper
- Håkon Wium Lie
- Markus Mielke
- Robert O'Callahan
- Edward O'Connor
- Mihnea Ovidenie
- Virgil Palanciuc
- Olga Popiv
- Christoph Päper
- Anton Prowse
- Peter Sorotokin
- Alan Stearns
- Christian Stockwell
- Eugene Veselov
- Boris Zbarsky
- Stephen Zilles
References
Normative references
-
- [CSS21]
- Bert Bos; et al. Cascading Style
Sheets Level 2 Revision 1 (CSS 2.1) Specification. 7 June
2011. W3C Recommendation. URL: http://www.w3.org/TR/2011/REC-CSS2-20110607
- [CSS3-BREAK]
- Rossen Atanassov; Elika J. Etemad. CSS
Fragmentation Module Level 3. 28 February 2012. W3C Working
Draft. (Work in progress.) URL: http://www.w3.org/TR/2012/WD-css3-break-20120228/
- [CSS3-PAGE-TEMPLATE]
- Alan Stearns. CSS Pagination
Templates Module Level 3. Proposal for a CSS module.
(Retrieved 4 April 2012) URL: http://dev.w3.org/csswg/css3-page-template/
- [CSS3-WRITING-MODES]
- Elika J. Etemad; Koji Ishii; Shinyu Murakami. CSS
Writing Modes Module Level 3. 1 September 2011. W3C Working
Draft. (Work in progress.) URL: http://www.w3.org/TR/2011/WD-css3-writing-modes-20110901/
- [CSS3COL]
- Håkon Wium Lie. CSS
Multi-column Layout Module. 12 April 2011. W3C Candidate
Recommendation. (Work in progress.) URL: http://www.w3.org/TR/2011/CR-css3-multicol-20110412
- [DOM]
- Anne van Kesteren; Aryeh Gregor; Ms2ger. DOM4.
5 January 2012. W3C Working Draft. (Work in progress.) URL: http://www.w3.org/TR/2012/WD-dom-20120105/
- [DOM-LEVEL-3-EVENTS]
- Doug Schepers; et al. Document
Object Model (DOM) Level 3 Events Specification. 31 May 2011.
W3C Working Draft. (Work in progress.) URL: http://www.w3.org/TR/2011/WD-DOM-Level-3-Events-20110531
- [SELECT]
- Tantek Çelik; et al. Selectors
Level 3. 29 September 2011. W3C Recommendation. URL: http://www.w3.org/TR/2011/REC-css3-selectors-20110929/
Other references
-
- [CSS3-EXCLUSIONS]
- Vincent Hardy; Rossen Atanassov. CSS
Exclusions and Shapes Module Level 3. 13 December 2011. W3C
Working Draft. (Work in progress.) URL: http://www.w3.org/TR/2011/WD-css3-exclusions-20111213/
- [CSS3-FLEXBOX]
- Tab Atkins Jr.; Alex Mogilevsky; L. David Baron. CSS
Flexible Box Layout Module. 29 November 2011. W3C Working
Draft. (Work in progress.) URL: http://www.w3.org/TR/2011/WD-css3-flexbox-20111129/
- [CSS3-GRID-LAYOUT]
- Alex Mogilevsky; et al. Grid
Layout. 7 April 2011. W3C Working Draft. (Work in progress.)
URL: http://www.w3.org/TR/2011/WD-css3-grid-layout-20110407
- [CSS3-LINE-GRID]
- Koji Ishii. CSS
Line Grid Module. Proposal for a CSS module. (Retrieved 26
October 2011) URL: http://dev.w3.org/csswg/css-line-grid/
- [CSS3GRID]
- Alex Mogilevsky; Markus Mielke. CSS Grid
Positioning Module Level 3. 5 September 2007. W3C Working
Draft. (Work in progress.) URL: http://www.w3.org/TR/2007/WD-css3-grid-20070905
- [CSS3LAYOUT]
- Bert Bos; César Acebal. CSS
Template Layout Module. 29 April 2010. W3C Working Draft.
(Work in progress.) URL: http://www.w3.org/TR/2010/WD-css3-layout-20100429
- [CSS3PAGE]
- Håkon Wium Lie; Melinda Grant. CSS3 Module:
Paged Media. 10 October 2006. W3C Working Draft. (Work in
progress.) URL: http://www.w3.org/TR/2006/WD-css3-page-20061010
- [MEDIAQ]
- Håkon Wium Lie; et al. Media
Queries. 27 July 2010. W3C Candidate Recommendation. (Work in
progress.) URL: http://www.w3.org/TR/2010/CR-css3-mediaqueries-20100727/
Index
- break-after, 3.3.
- break-before, 3.3.
- break-inside, 3.3.
- current-region, 2.3.
- firstEmptyRegionIndex, 6.1.
- flowFrom, 6.2.
- flow-from, 3.2.
- flow-into, 3.1.
- getContent(), 6.1.
getFlowByName, 6.1.
- getRegionFlowRanges, 6.2.
getRegions(), 6.1.
- getRegionsByContent(), 6.1.
item(index), 6.1.
length, 6.1.
name, 6.1.
NamedFlow, 6.1.
- named flow, 2.2.
NamedFlowCollection, 6.1.
namedFlows,
6.1.
overset,
6.1.
- region, 2.1.
Region interface, 6.2.
- region-overflow, 3.4.
regionOverset, 6.2.
- specified flow, 3.1.
Property index