@page {
counter-increment: page;
size: ...;
margin: ...;
...
@slot header {
position: absolute;
top: 0px;
left: 0px;
right: 0px;
flow-from: header-flow;
flow-persist-across-pages: persist;
wrap-flow: clear;
border: thin solid black;
}
@slot footer {
position: absolute;
bottom: 0px;
left: 0px;
right: 0px;
height: 2em;
flow-from: footer-flow;
flow-persist-across-pages: normal;
wrap-flow: clear;
border: thin solid black;
}
@slot footnotes {
position: absolute;
bottom: 2em;
left: 0px;
right: 0px;
height: 64px;
font-size: smaller;
flow-from: footnotes-flow;
flow-persist-across-pages: normal;
wrap-flow: clear;
border: thin solid black;
}
}
header {
flow-into: header-flow;
}
footer {
flow-into: footer-flow;
}
.pageCounter {
content: counter(page);
}
.lastOfPage {
page-break-after: always;
}
.footnote {
content-increment: footnote;
flow-into: footnotes-flow;
}
.footnote::before {
content: counter(footnote) ". ";
}
.footnote::after {
content: counter(footnote);
flow-into: none;
font-size: smaller;
vertical-align: top;
}
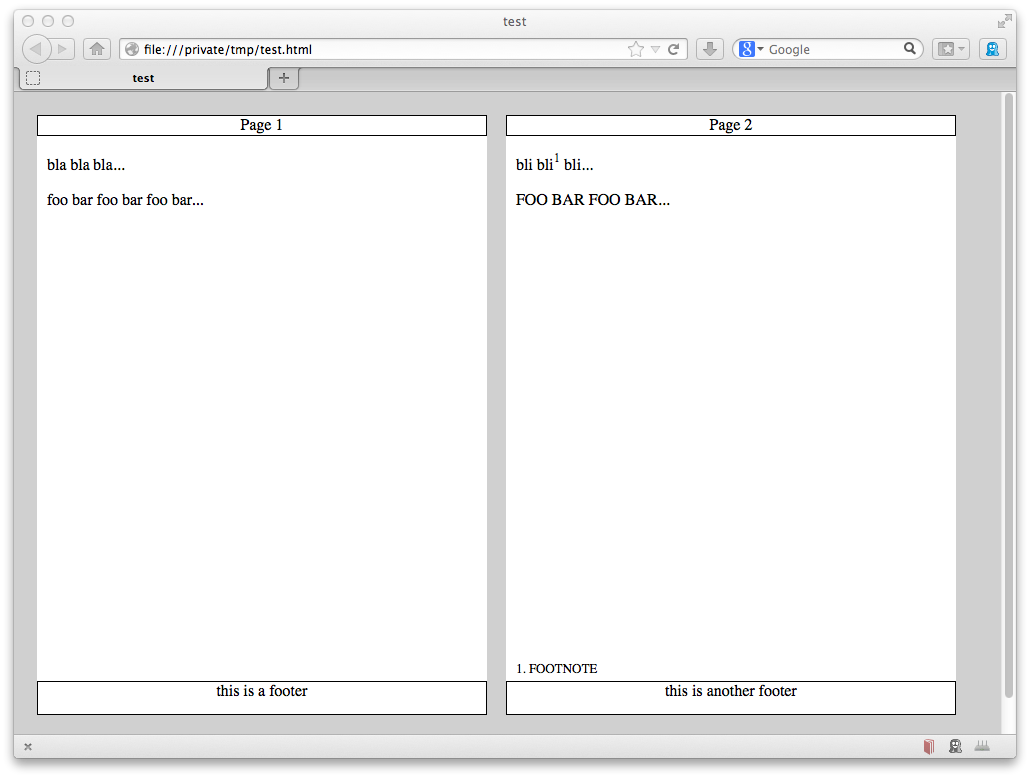
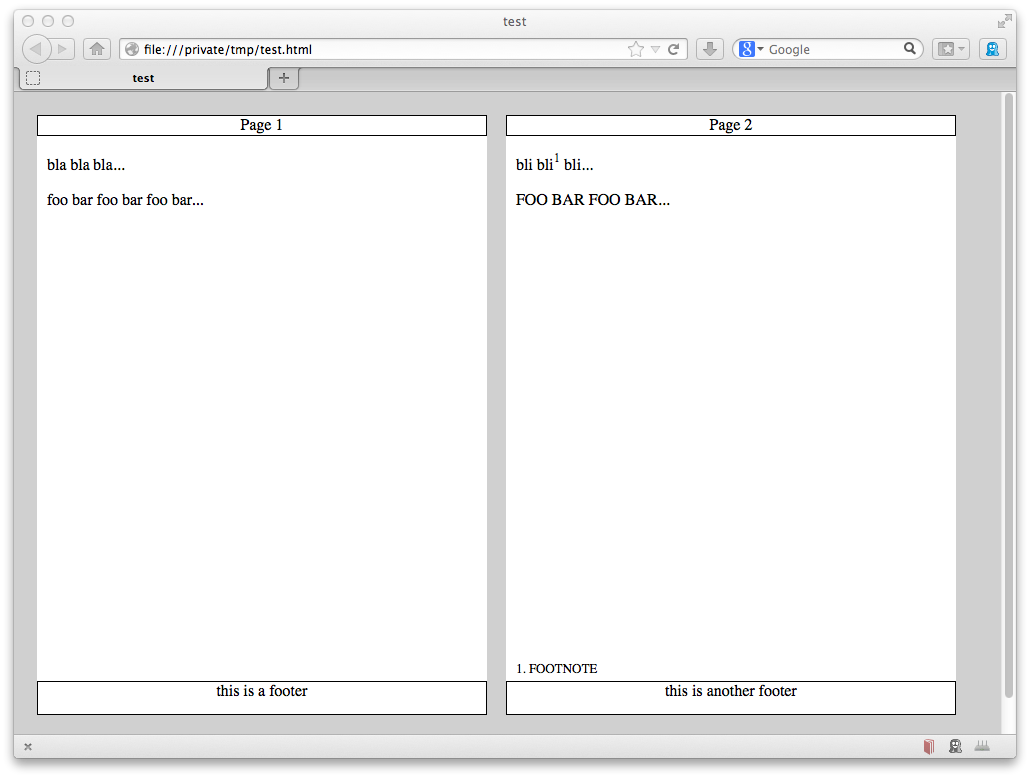
<body>
<p>bla bla bla...</p>
<!-- please note there is only one header element in document -->
<header>Page <span class="pageCounter"/></header>
<footer>this is a footer</footer>
<p class="lastOfPage">foo bar foo bar foo bar...</p>
<p>bli bli<a class="footnote">FOOTNOTE</a> bli...</p>
<!-- but multiple footers -->
<footer>this is another footer</footer>
<p>FOO BAR FOO BAR...</p>
</body>